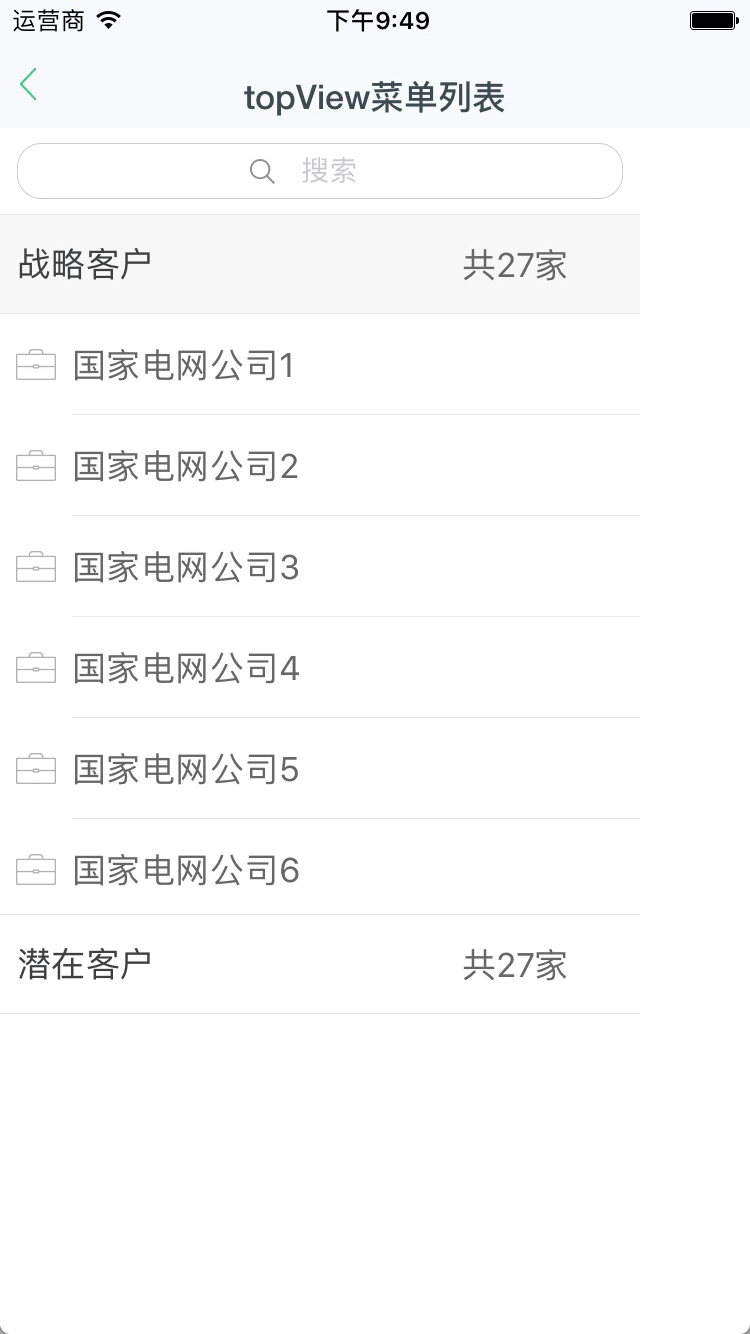
MenuList左侧折叠菜单
左侧折叠菜单
何时使用#

分页加载数据

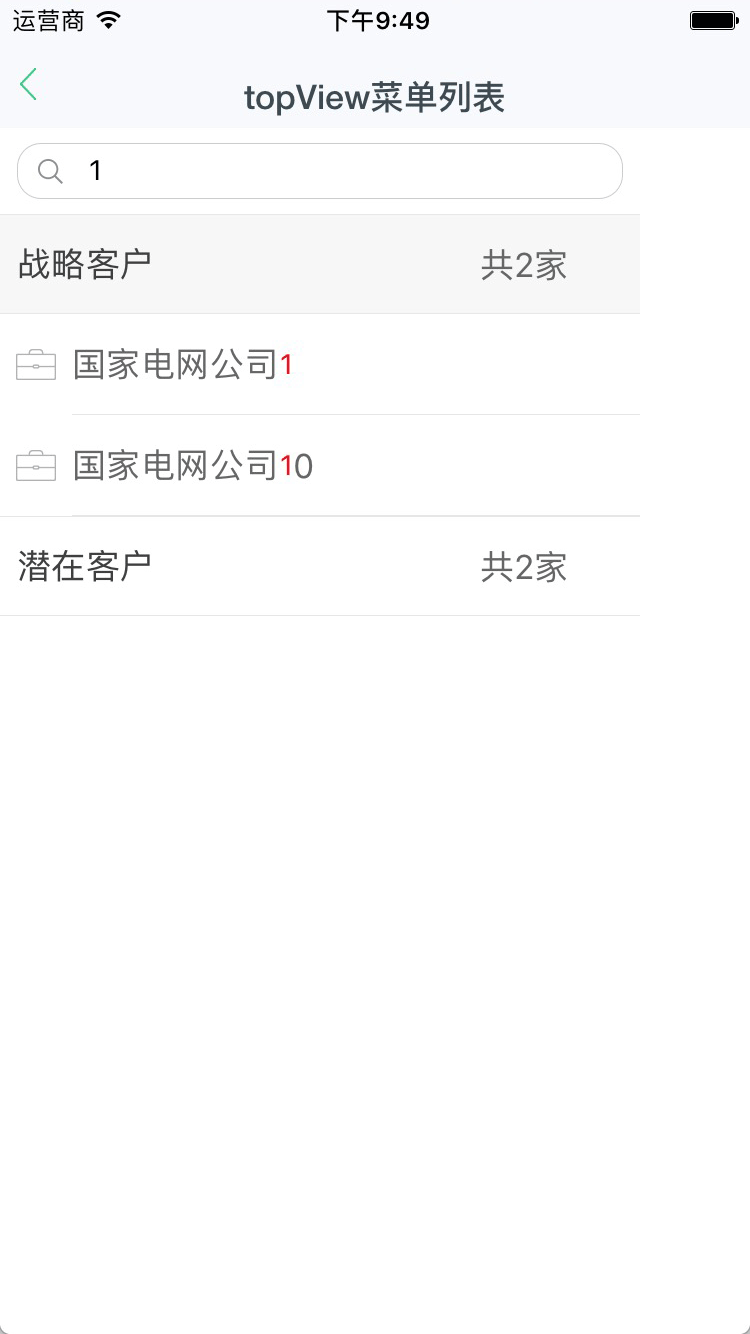
搜索结果
该组件使用场景为分组数据比较少,分组下数据较多的情况下。如果分组数据量大的情况下,应考虑使用二级页面的UE设计。
分组是一次性加载所有数据,分组下的列表是分页加载数据。
API#
属性说明如下:
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| renderHeader | 自定义分组组头(设置后sectionHeaderStyle、sectionHeaderTextStyle、selectedBgColor无效) data为loadSectionData返回数据中每组的数据 | function(data) | - |
| sectionHeaderStyle | 设置分组组头样式 | style | - |
| sectionHeaderTextStyle | 设置分组组头文字样式 | style | - |
| selectedBgColor | 设置分组组头打开时背景颜色 | style | '#f7f7f7' |
| renderRow | 自定义列表(设置后rowStyle、rowTextStyle、renderHeightRow、icon无效) data为loadRowData返回数据中每组的数据 | function(dataSource) | - |
| rowStyle | 设置列表样式 | style | - |
| rowTextStyle | 设置列表文字样式 | style | - |
| renderHeightRow | 自定义列表中高亮内容 dataSource为高亮内容 | function(dataSource) | - |
| renderSeparator | 列表之间的间隔细线 sid 为组数,rid为行数 | function(sid,rid) | - |
| icon | 列表左部图标(如不设置,imageViewStyle、imageStyle无效) | source | null |
| imageViewStyle | 图片视图整体样式 | style | - |
| imageStyle | 图片样式 | style | - |
| onChangeText | 获取搜索框输入的文字 text为文字内容 | function(text) | - |
| initialListSize | 列表分页的条数 | number | 10 |
| loadRowData | 加载某组下列表数据 page 页码 selectedItem 选中的组,不可为空 text 搜索的文字,可为空 | function(page, selectedItem, text) | - |
| loadSectionData | 加载分组数据 text为搜索文字,可为空 | function(text) | - |
| onRowPress | 点击某列表事件 data为loadRowData返回数据中每组的数据 | function(data) | - |
| openFirstSection | 是否默认打开第一组 | bool | false |
| viewStyle | 组件整体样式 | style | - |
分组数据源:
[
{
key:'战略客户',
rows:[],
count:'100'
},
{
key:'潜在客户',
rows:[],
count:'100'
},
]
列表数据源:
[
{value:'国家电网公司1',key:'1'},
{value:'国家电网公司2',key:'2'},
{value:'国家电网公司3',key:'3'}
]使用案例#
'use strict';
import React, {PropTypes} from 'react';
import {View, StyleSheet, Text, TouchableOpacity, Image} from 'react-native';
import {GitMenuList as TopViewMenuList} from 'app-design'
import User from './User'
class index extends React.Component {
constructor(props, context) {
super(props, context);
}
render() {
return (
<View style={[styles.container,this.props.style]}>
<TopViewMenuList loadRowData={this._loadRowData}
loadSectionData={this._loadSectionData}
//renderRow={this._renderRow}
//renderHeader={this._renderHeader}
onChangeText={this._onChangeText}
onRowPress={this._onRowPress}
renderHeightRow={this._renderHeightRow}
icon={require('./img/Results_icon@2x.png')}
//selectedBgColor='red'
openFirstSection={false}
viewStyle={{width:320}}
//initialListSize={10}
renderSeparator={this._renderSeparator}
/>
</View>
);
}
_loadSectionData = (text)=> {
return User.getSections(text).then((dataSource)=> {
console.log(dataSource);
return dataSource;
}).catch((error)=> {
console.warn('error');
})
}
_renderSeparator = (sid, rid)=> {
return (
<View key={sid+rid} style={{height: StyleSheet.hairlineWidth, backgroundColor: '#e6e6e6',marginLeft:36}}/>
)
}
_renderRow = (dataSource)=> {
return (
<TouchableOpacity style={[styles.row]}>
<Text style={[styles.rowText]}>{dataSource.value}</Text>
</TouchableOpacity>
)
}
_renderHeightRow = (dataSource)=> {
return (
<Text style={[styles.rowText]}>{dataSource}</Text>
)
}
_onChangeText = (text)=> {
}
_onRowPress = (dataSource)=> {
console.warn(dataSource);
}
_renderHeader = (data)=> {
return (
<TouchableOpacity style={[styles.SectionHeader]}>
<Text style={[styles.SectionHeaderText]}>{data.key}</Text>
<Text style={[styles.SectionHeaderText]}>共{data.count}家</Text>
</TouchableOpacity>
)
}
_loadRowData = (page, selectedItem, text)=> {
console.log('_loadRowData');
/**
* page 页码
* selectedItem 选中的组,不可为空
* text 搜索的文字,可为空
* */
return User.getRows(page, selectedItem, text).then((dataSource)=> {
console.log(dataSource);
return dataSource;
}).catch((error)=> {
console.warn('_loadRowData Error');
})
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
row: {
height: 40,
alignItems: 'center',
paddingHorizontal: 20,
flexDirection: 'row'
},
rowText: {
fontSize: 14,
color: 'red'
},
SectionHeader: {
height: 40,
alignItems: 'center',
paddingHorizontal: 20,
borderBottomWidth: StyleSheet.hairlineWidth,
borderTopWidth: StyleSheet.hairlineWidth,
borderColor: '#ccc',
backgroundColor: 'white',
flexDirection: 'row',
justifyContent: 'space-between'
},
SectionHeaderText: {
fontSize: 16,
},
});
export default index;
使用挡板数据#
'use strict';
import React, {PropTypes} from 'react';
import {View, StyleSheet, Text, TouchableOpacity, Image} from 'react-native';
class User {
static getSections(text) :Promise{
//return Promise.reject(
// {message:'error'}
//)
if(text == '1'){
return Promise.resolve(
[
{
key:'战略客户',
rows:[],
count:'2'
},
{
key:'潜在客户',
rows:[],
count:'2'
},
]
)
}
return Promise.resolve(
[
{
key:'战略客户',
rows:[],
count:'27'
},
{
key:'潜在客户',
rows:[],
count:'27'
},
]
)
}
static getRows(page,key,text) :Promise{
if(text == '1'){
return Promise.resolve([
{value:'国家电网公司1',key:'1'},
{value:'国家电网公司10',key:'10'}
]
)
}
if(key == '战略客户'){
if(page == 1){
//return Promise.reject(
// {message:'error'}
//)
return Promise.resolve(
[{value:'国家电网公司1',key:'1'},{value:'国家电网公司2',key:'2'},{value:'国家电网公司3',key:'3'},{value:'国家电网公司4',key:'4'},{value:'国家电网公司5',key:'5'},{value:'国家电网公司6',key:'6'},{value:'国家电网公司7',key:'7'},{value:'国家电网公司8',key:'8'},{value:'国家电网公司9',key:'9'},{value:'国家电网公司10',key:'10'}]
)
}
if(page == 2){
return Promise.resolve(
[{value:'国家电网公司1',key:'1'},{value:'国家电网公司2',key:'2'},{value:'国家电网公司3',key:'3'},{value:'国家电网公司4',key:'4'},{value:'国家电网公司5',key:'5'},{value:'国家电网公司6',key:'6'},{value:'国家电网公司7',key:'7'},{value:'国家电网公司8',key:'8'},{value:'国家电网公司9',key:'9'},{value:'国家电网公司10',key:'10'}]
)
}
if(page == 3){
return Promise.resolve(
[{value:'国家电网公司1',key:'1'},{value:'国家电网公司2',key:'2'},{value:'国家电网公司3',key:'3'},{value:'国家电网公司4',key:'4'},{value:'国家电网公司5',key:'5'},{value:'国家电网公司6',key:'6'},{value:'国家电网公司7',key:'7'}]
)
}
}
if(key == '潜在客户'){
if(page == 1){
return Promise.resolve(
[{value:'国家电网公司1',key:'1'},{value:'国家电网公司2',key:'2'},{value:'国家电网公司3',key:'3'},{value:'国家电网公司4',key:'4'},{value:'国家电网公司5',key:'5'},{value:'国家电网公司6',key:'6'},{value:'国家电网公司7',key:'7'},{value:'国家电网公司8',key:'8'},{value:'国家电网公司9',key:'9'},{value:'国家电网公司10',key:'10'}]
)
}
if(page == 2){
return Promise.resolve(
[{value:'国家电网公司1',key:'1'},{value:'国家电网公司2',key:'2'},{value:'国家电网公司3',key:'3'},{value:'国家电网公司4',key:'4'},{value:'国家电网公司5',key:'5'},{value:'国家电网公司6',key:'6'},{value:'国家电网公司7',key:'7'},{value:'国家电网公司8',key:'8'},{value:'国家电网公司9',key:'9'},{value:'国家电网公司10',key:'10'}]
)
}
if(page == 3){
return Promise.resolve(
[{value:'国家电网公司1',key:'1'},{value:'国家电网公司2',key:'2'},{value:'国家电网公司3',key:'3'},{value:'国家电网公司4',key:'4'},{value:'国家电网公司5',key:'5'},{value:'国家电网公司6',key:'6'},{value:'国家电网公司7',key:'7'}]
)
}
}
if(page == 1){
return Promise.resolve(
[{value:'国家电网公司1',key:'1'},{value:'国家电网公司2',key:'2'},{value:'国家电网公司3',key:'3'},{value:'国家电网公司4',key:'4'},{value:'国家电网公司5',key:'5'},{value:'国家电网公司6',key:'6'},{value:'国家电网公司7',key:'7'},{value:'国家电网公司8',key:'8'},{value:'国家电网公司9',key:'9'},{value:'国家电网公司10',key:'10'}]
)
}
if(page == 2){
return Promise.resolve(
[{value:'国家电网公司1',key:'1'},{value:'国家电网公司2',key:'2'},{value:'国家电网公司3',key:'3'},{value:'国家电网公司4',key:'4'},{value:'国家电网公司5',key:'5'},{value:'国家电网公司6',key:'6'},{value:'国家电网公司7',key:'7'},{value:'国家电网公司8',key:'8'},{value:'国家电网公司9',key:'9'},{value:'国家电网公司10',key:'10'}]
)
}
if(page == 3){
return Promise.resolve(
[{value:'国家电网公司1',key:'1'},{value:'国家电网公司2',key:'2'},{value:'国家电网公司3',key:'3'},{value:'国家电网公司4',key:'4'},{value:'国家电网公司5',key:'5'},{value:'国家电网公司6',key:'6'},{value:'国家电网公司7',key:'7'}]
)
}
}
}
export default User;