Advanced Search
借助『高级搜索』,用户可以缩小复杂列表/表格等的展示范围。
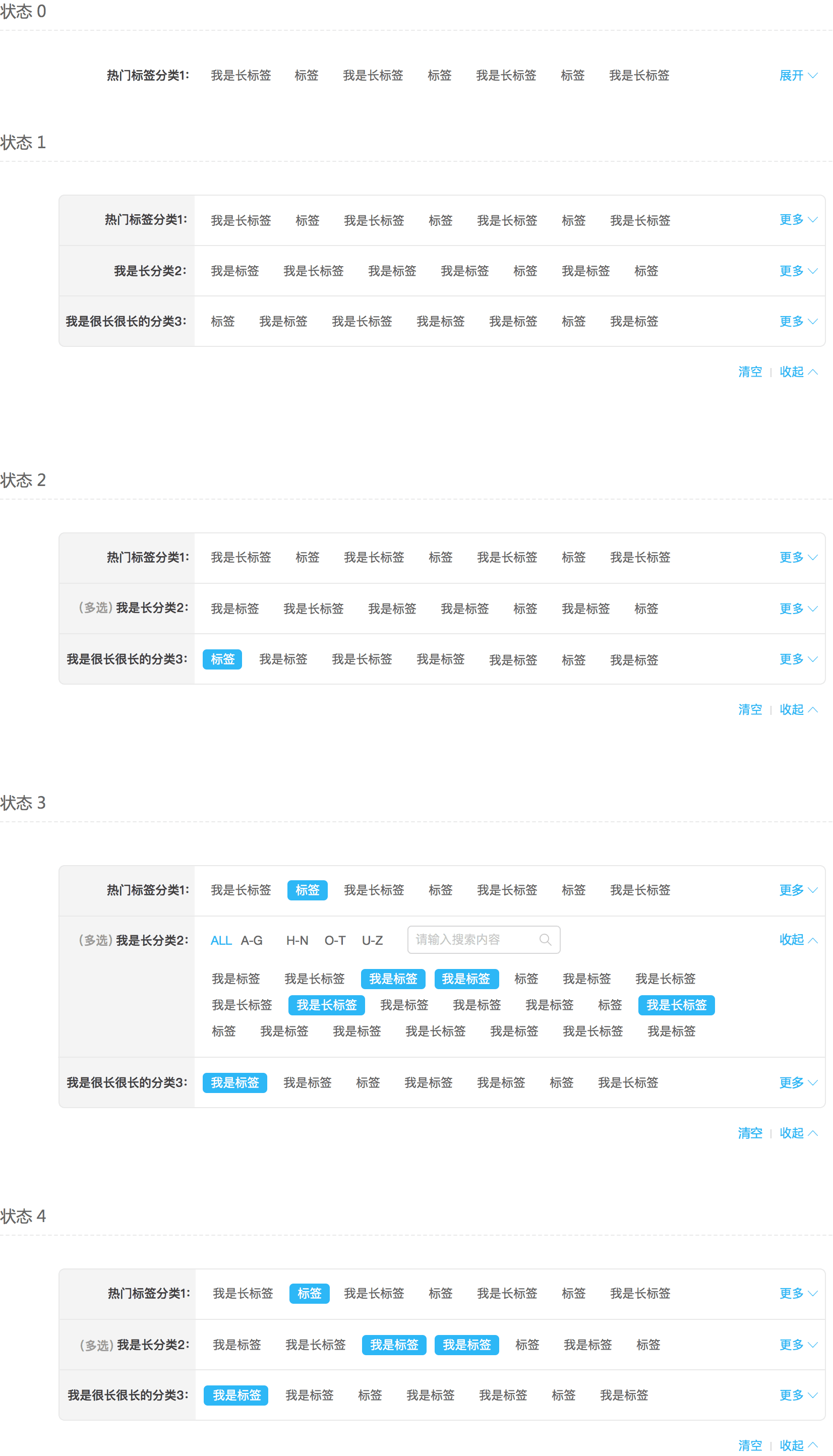
常规型#
交互#

交互示例
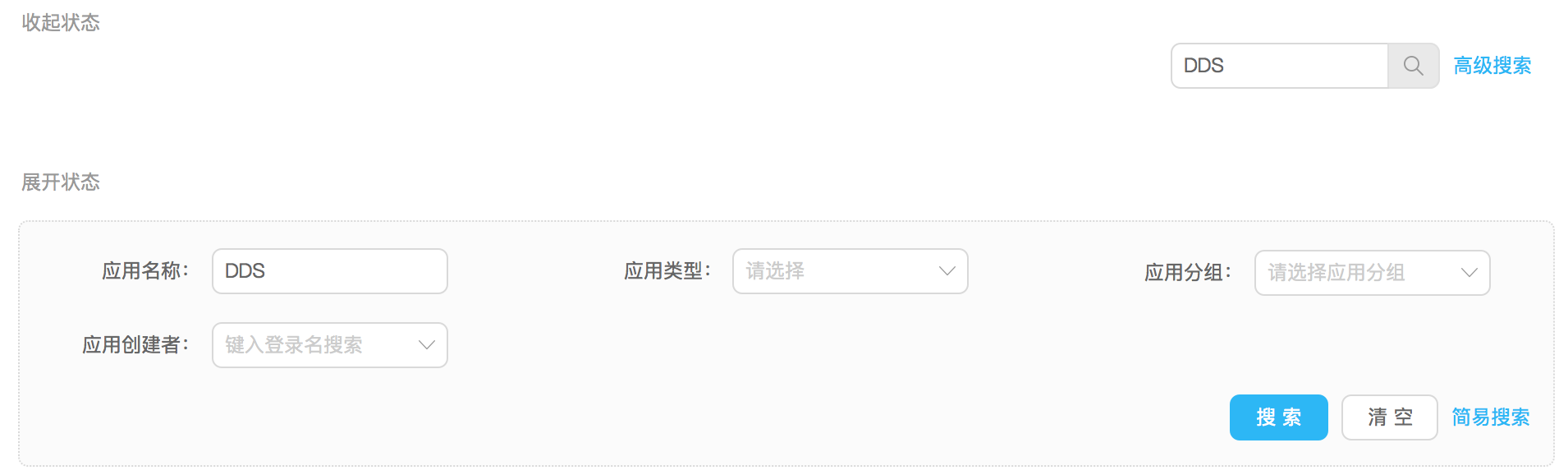
在收起状态时,用户点击『高级搜索』展开;如果此前用户已经输入过文案,需要将值带到对应的输入框中。
常规型常和表格搭配使用,适合在搜索条件多以及搜索值个数不确定的场景中。
『高级搜索』功能一般开放给中间用户/专家用户使用,一般通过点击『高级搜索』触发;如果非常高频使用,可以默认展开『高级搜索』。

交互示例
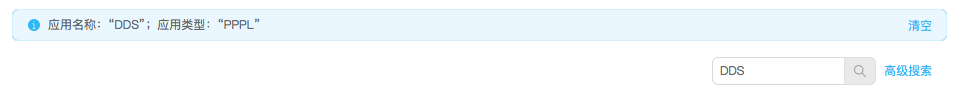
在『高级搜索』顶部放置 Alert ,用于展现已经输入的值;用户点击『清空』可以清空所有输入值;点击『高级搜索』可以再次展开『高级搜索』。
当已经输入了值的『高级搜索』被隐藏时,需要展示检索条件和值。
排列规则#

排列示例
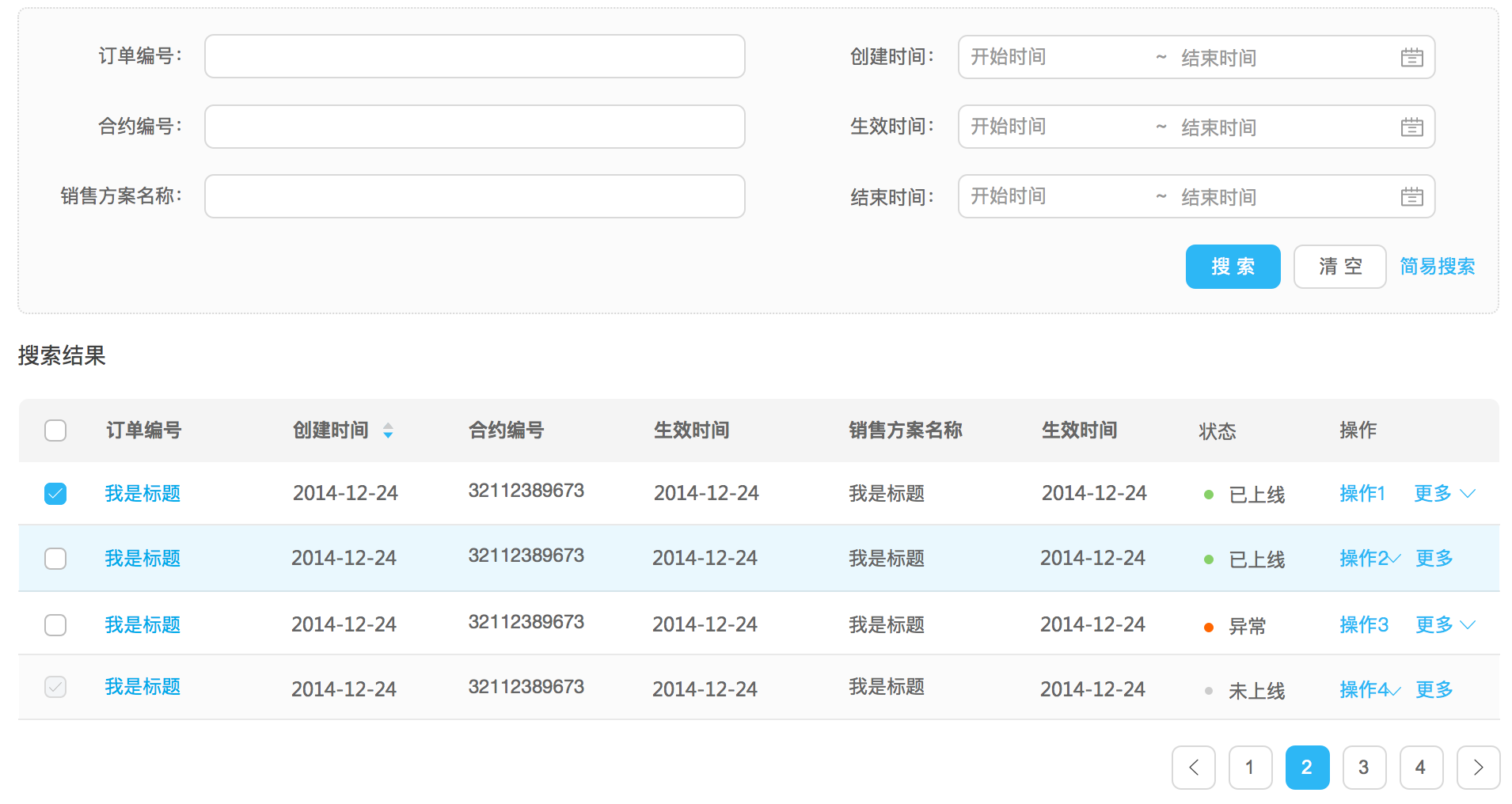
搜索条件的排布顺序需要和表格中的标题顺序,尽可能保持一致;如果非常高频使用的搜索条件,可以放在最前面。
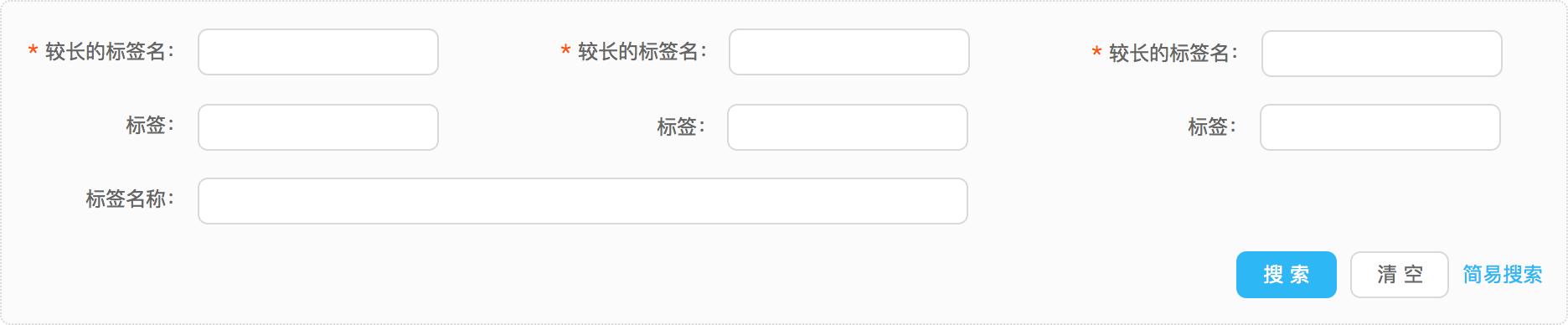
规格#

规格示例

规格示例
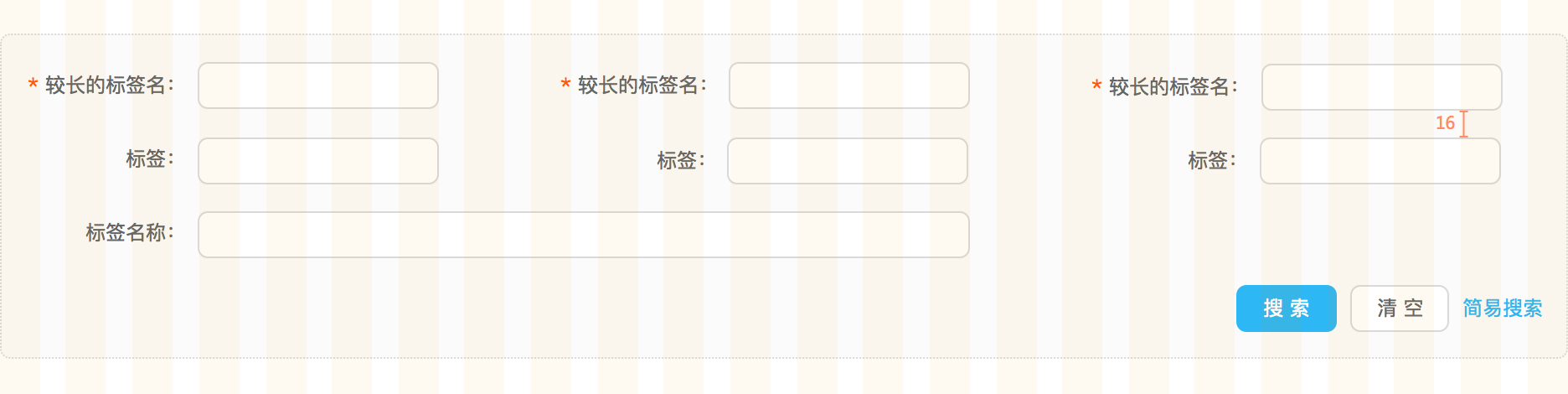
横向排版
在一行不要放置 3 列以上的输入框;标签和输入框应该落在栅格上。
纵向排版
使用
16px作为间距。
字段型#
交互#

交互示例
字段型一般会出现在主搜索框底部,适合搜索条件和值都比较少的场景中。