Complex Table
表格也用于展示复杂和高度结构化数据。
案例#
多列数据#

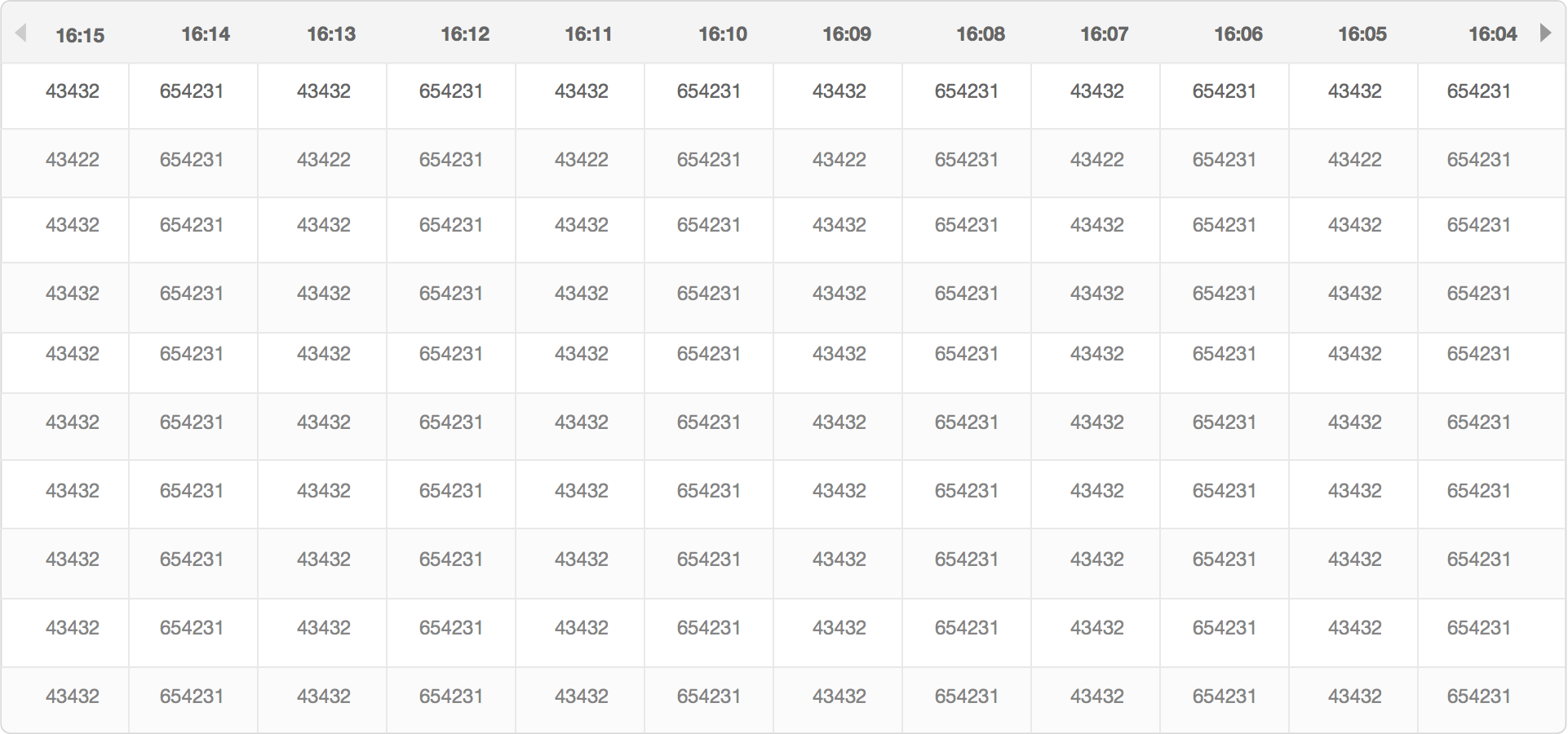
多列数据示例
通过按钮,可实现更多列数据的加载以及左右切换。

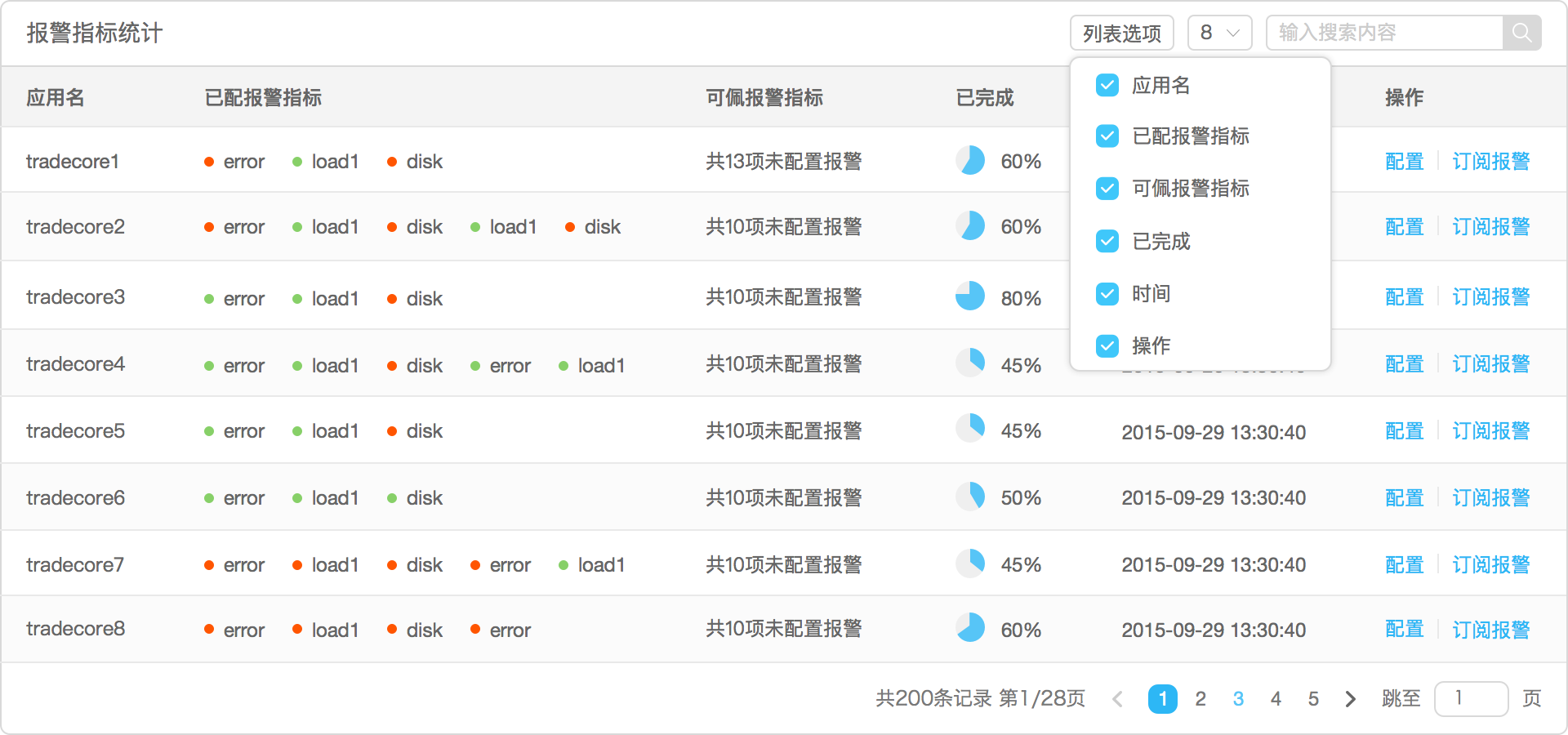
自定义列示例
提供用户自定义列的功能,方便用户查看需要的列。

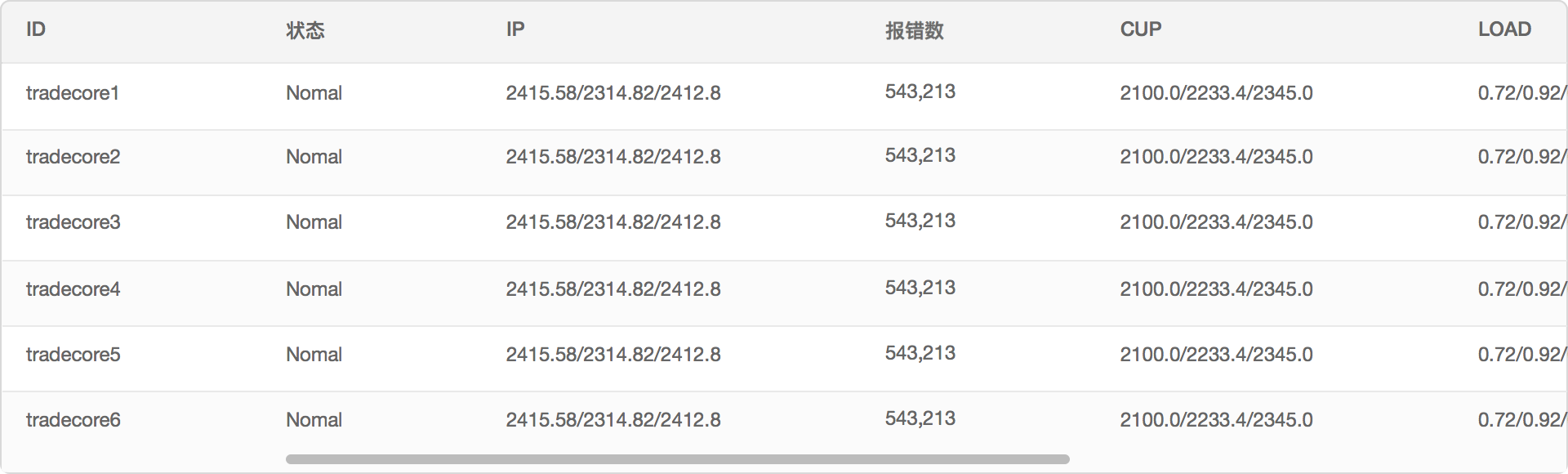
横向滚动示例
固定表头列,通过横向滚动条来查看剩余内容。
带图标的表格#

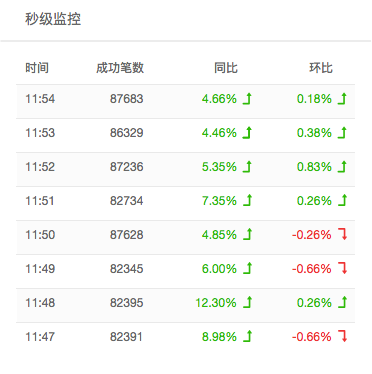
带图标表格示例
通过图标强化信息的传递,适用在表达数据变化趋势。
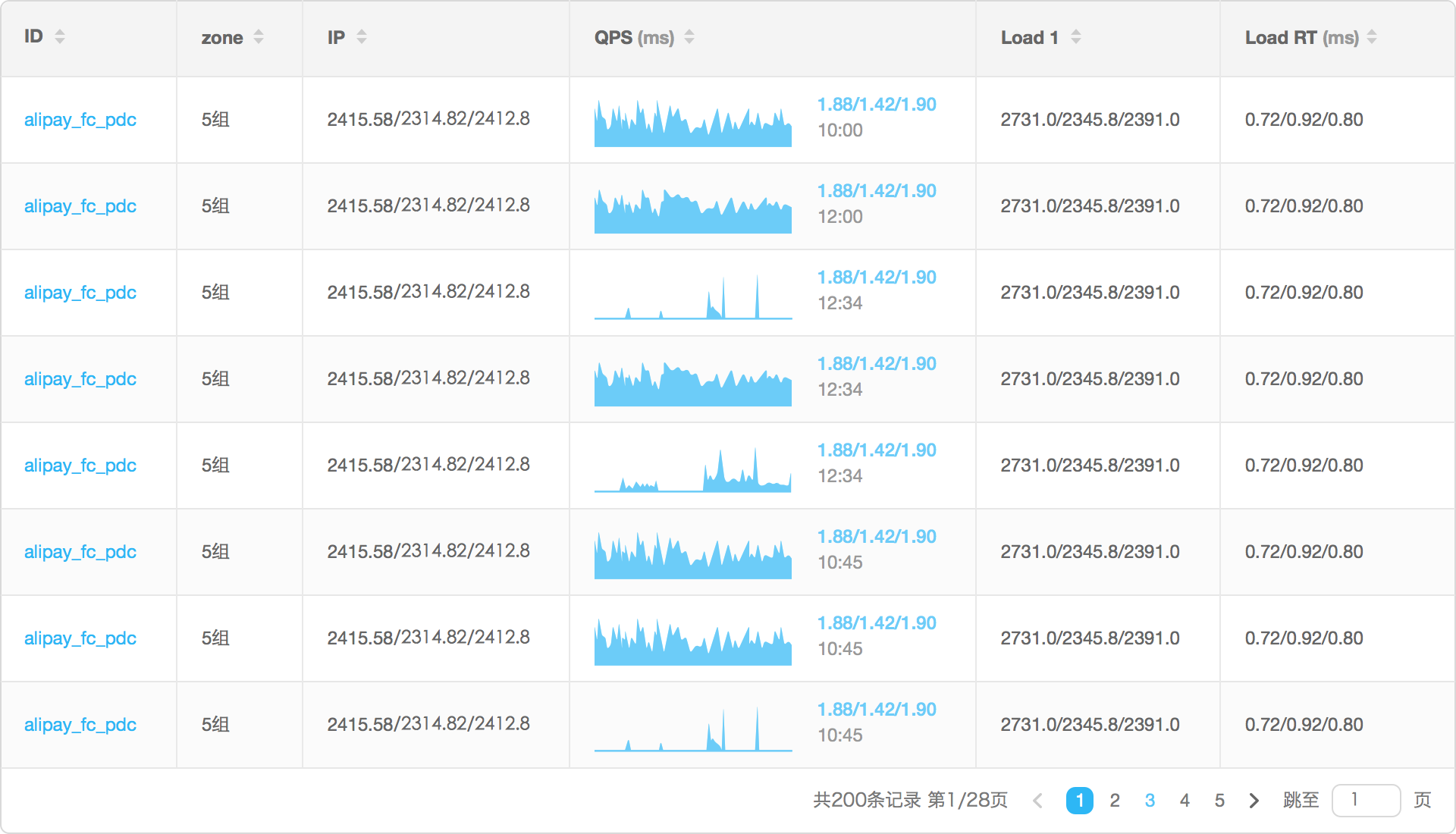
带图表的表格#

带图表表格示例
通过图表来强化信息的传递,适用在表达数据变化趋势。
二维表格#

二维表格示例
横向和纵向各一个标题来展现数据。
小表格#

小表格示例
适用在卡片、弹出框等空间较小的场景中。