principle
app设计总体原则,旨在帮助app开发者开发出更友好的移动设备软件。
简单清晰#
根据需求场景,用户群体,确定app风格。总体原则app要尽可能简洁明了,app可不像电脑web界面操作,移动设备普遍都屏幕比较小,太繁琐的设计只会让用户觉得操作不爽,所以尽可能简介,抓住用户的心,才能让更多的用户使用。而更多人的使用,也意味着你更大的收益。
一个页面只做一件事情#

APP 的一个页面能展示的信息非常的有限。手机的使用环境还非常不稳定,如:走路、坐车, 这进一步限制了一个页面信息量。一个页面最好能突出一个重点,让用户快速理解和完成任务。 避免页面上出现其它与用户的决策和操作无关的干扰因素。
app里很多产品都是以任务为导向的,帮助用户达成某个确定的任务目标,如:转账、缴费等。在任务导向类的页面中, 这个原则显得尤为重要,因为我们希望用户可以专注而且快速地完成当前任务。
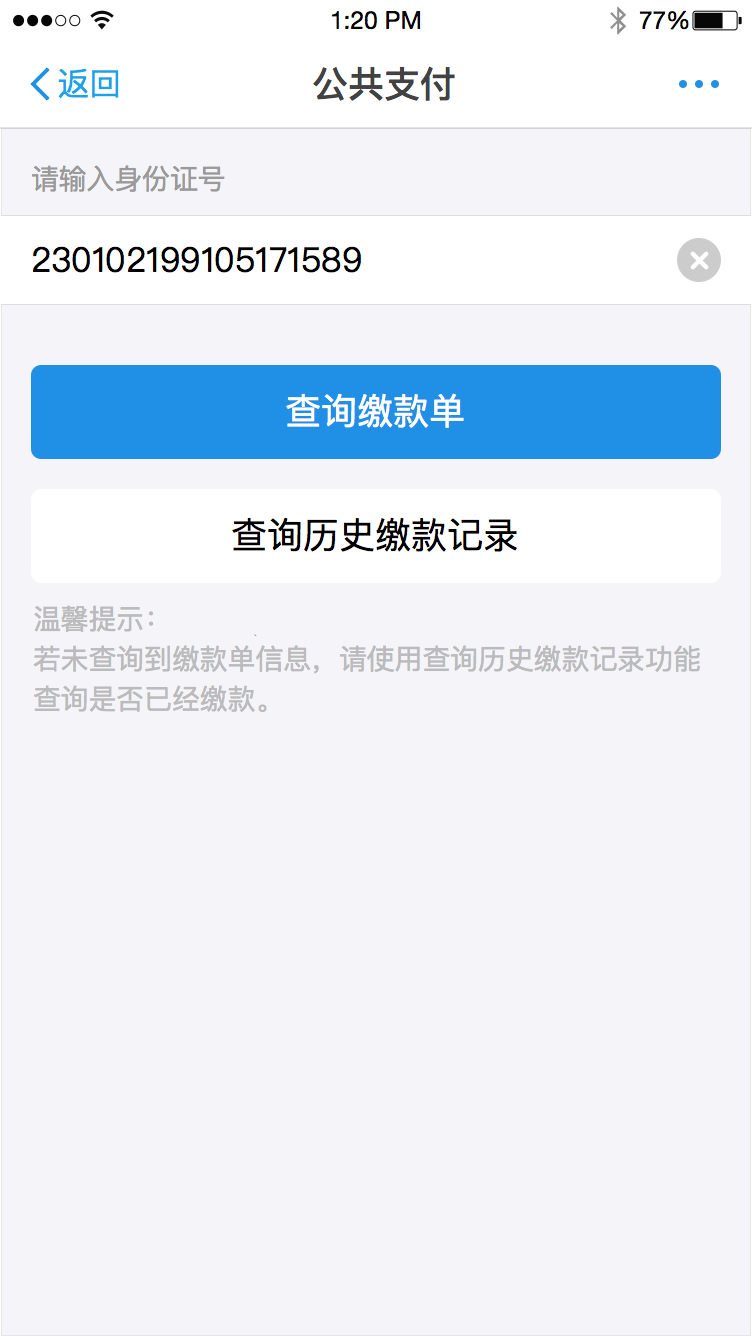
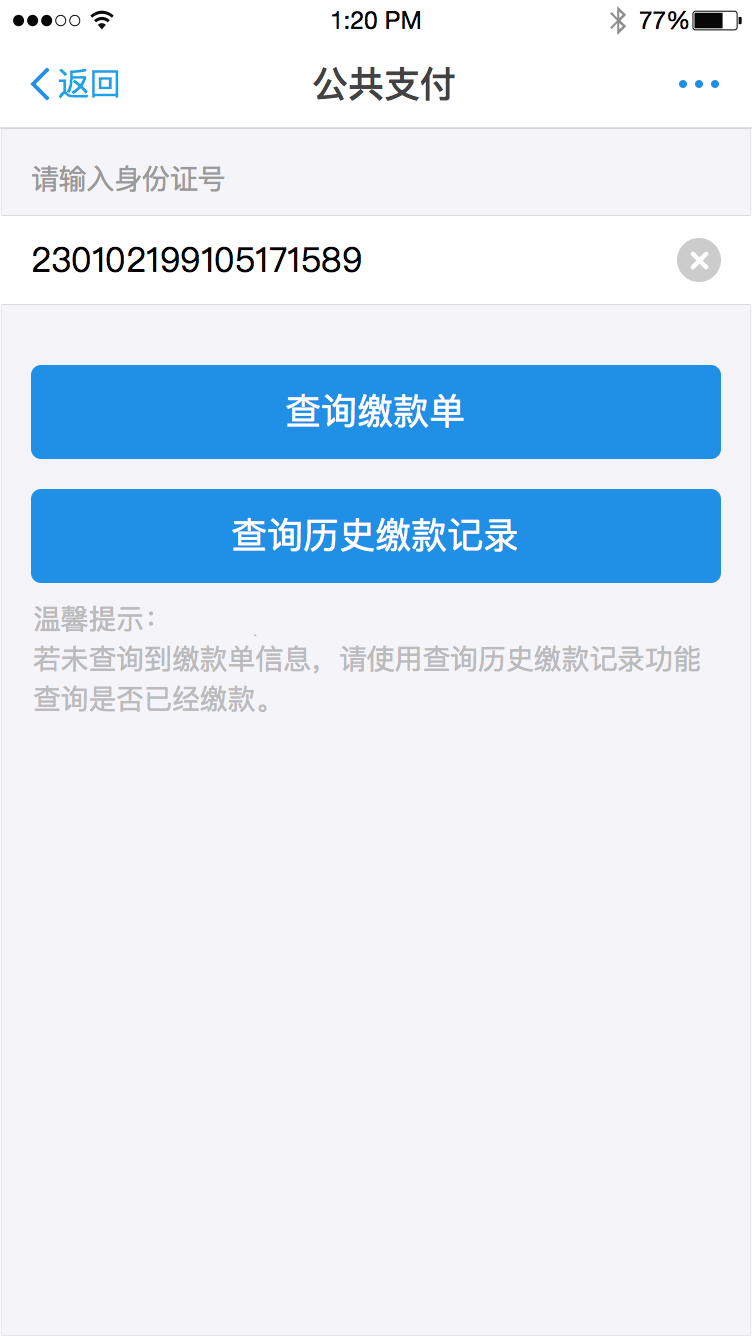
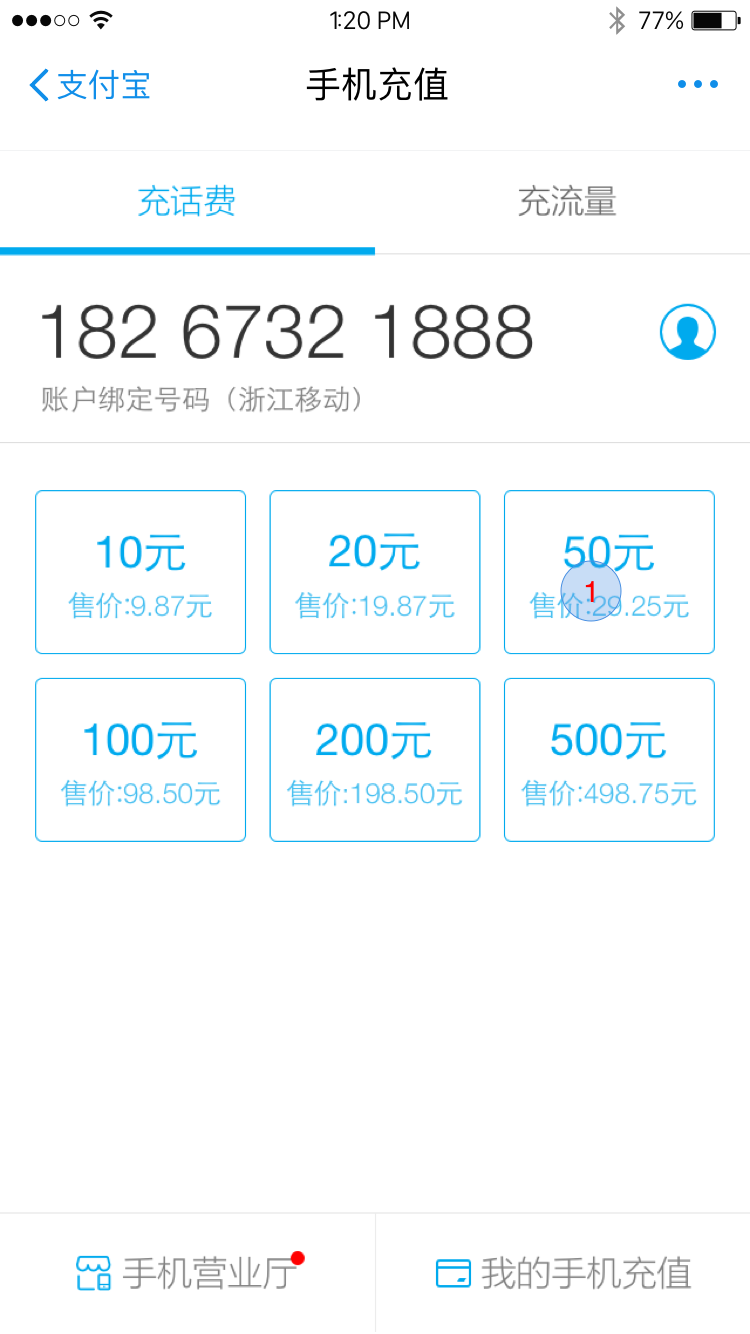
反例示意#


多个主按钮
一个页面中设置了多个主行动按钮,操作没有主次,让用户无从选择。
懂得删除和隐藏#
人在处理信息、学习规程和记忆细节方面的能力是有限的。现实中,人可能还面临各种中断和打扰,这些都进一步限制了人的能力。界面中过多的小细节会增加用户的认知负担,就像路障一样降低用户的效率。 删除那些可有可无的功能、多余的选项、冗余的文字、花哨的修饰,可以减轻用户的负担,让用户专心做自己想做的事。界面清清爽爽,简简单单,不去分散用户的注意力。
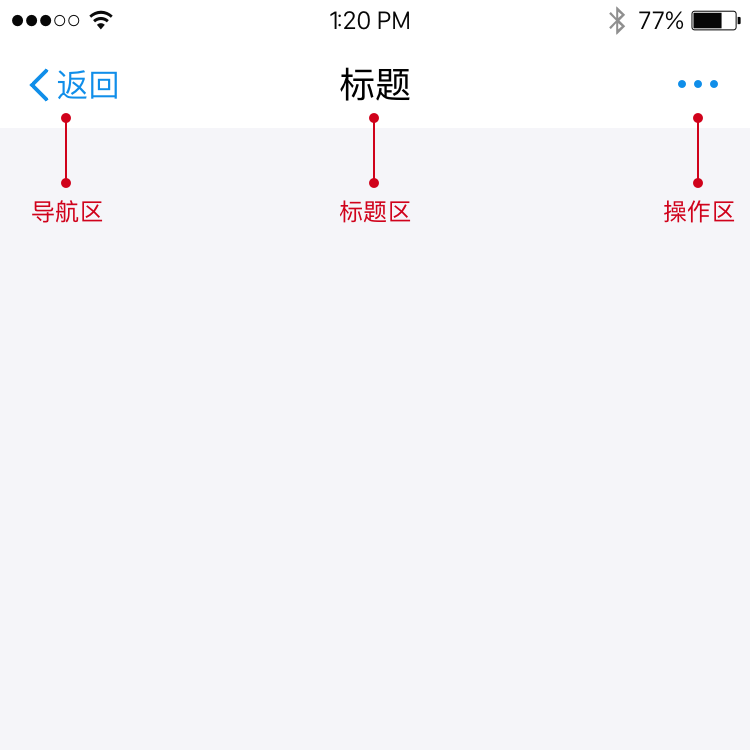
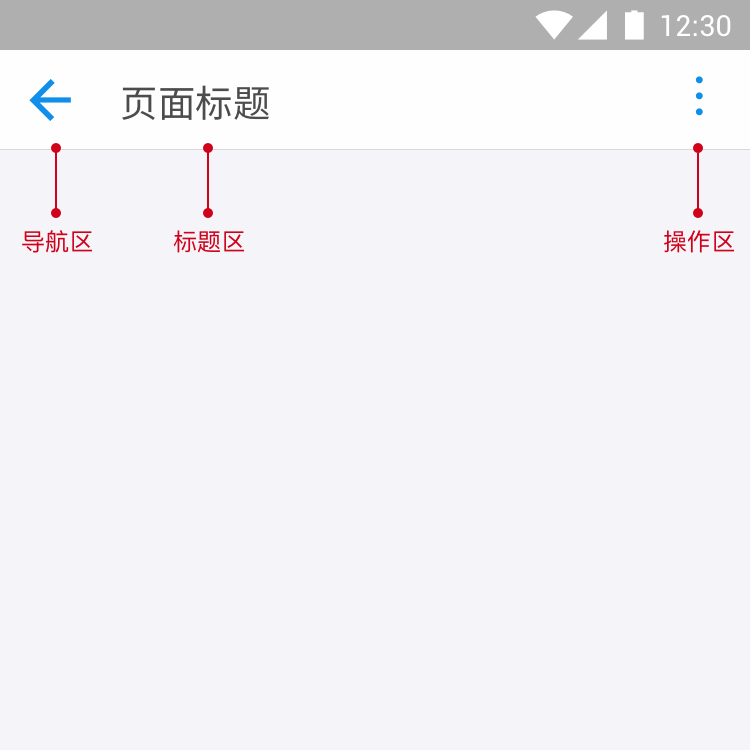
导航明确#


导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。首先在支付宝平台内的所有页面,均会带有支付宝提供的导航栏,统一解决当前在哪,如何回去的问题。在支付宝层级导航保持体验一致,有助于用户在支付宝内形成统一的体验和交互认知,无需在各应用和支付宝切换中新增学习成本或改变使用习惯。
高效贴心#
作为服务者,我们应该为用户提升效率、创造价值,提供贴心的使用体验。 生活的节奏越来愉快,高效是一款产品必备的品质。减少等待、稳定快捷,才能帮你留住用户。贴心无疑会让你的产品在众多的服务中脱颖而出,让用户越来越依赖你。
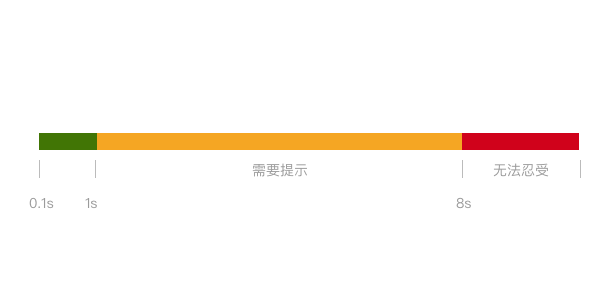
一秒钟等待#

减少等待、稳定快捷,才能帮你留住用户。许多研究都表明,用户能够忍受的最长等待时间的中位数,在 6~8 秒之间。这就是说,8 秒是一个临界值,如果你的页面打开速度过慢,等待 8 秒以上,大部分用户会离你而去。
转移注意力#
转移注意力是减轻等待的负面影响的常用手段。其实,在现实生活中我们就尝试使用转移注意力的方法。比如:一些服务较好的饭店,在客人排队等待就餐的时候提供各种小吃和休闲游戏,客人有好吃的、好玩的就完全忘记了等待的烦恼。 这种方式在应用的设计中也同样管用。
一次点击#


产品在使用过程中经常会有一些多余的点击,对于用户而言,这些不必要的操作都是附加工作。附加工作消耗用户的精力,但是不直接实现用户的目标。消除附加工作,可以提升操作效率,改善产品的可用性。交互设计师应该对产品中附加工作高度敏感,才能把产品设计得更高效。
减少输入#
由于手机键盘区域小且密集,输入困难还易引起输入错误,因此在设计手机端页面时应尽量减少用户输入,利用现有接口或其他一些容易操作的选择控件来改善用户输入的体验。
案例#


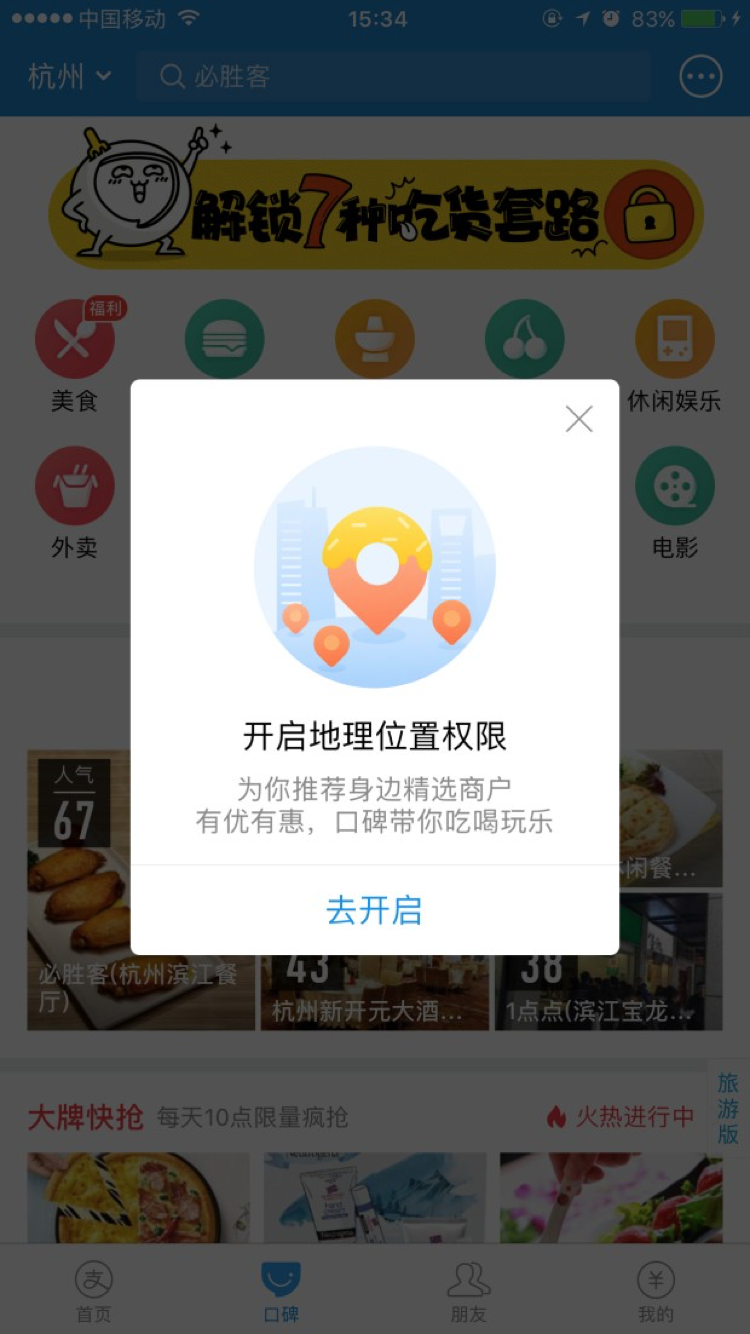
智能手机提供了各种智能传感器:摄像头、麦克风、陀螺仪。除此之外,支付宝团队还对外开放如地理位置、账户信息等各种授权接口,充分利用这些接口可以大大减少用户的手动输入,提升您的产品体验。
反馈明确#


及时恰当的反馈能告诉用户下一步该做什么,帮助用户做出判断和决定,让用户知道系统运行良好稳定。所以,要营造和谐的人机对话环境,我们必须做到适时明确的反馈。
安全可控#
移动设备有用户私人信息,还有很多资金交易,安全感在这里特别重要!如果要消除用户的顾虑,安全感的营造非常重要。而我们作为服务者则应该坚守服务者的立场,尊重用户的选择,让我们的服务和应用安全可控。
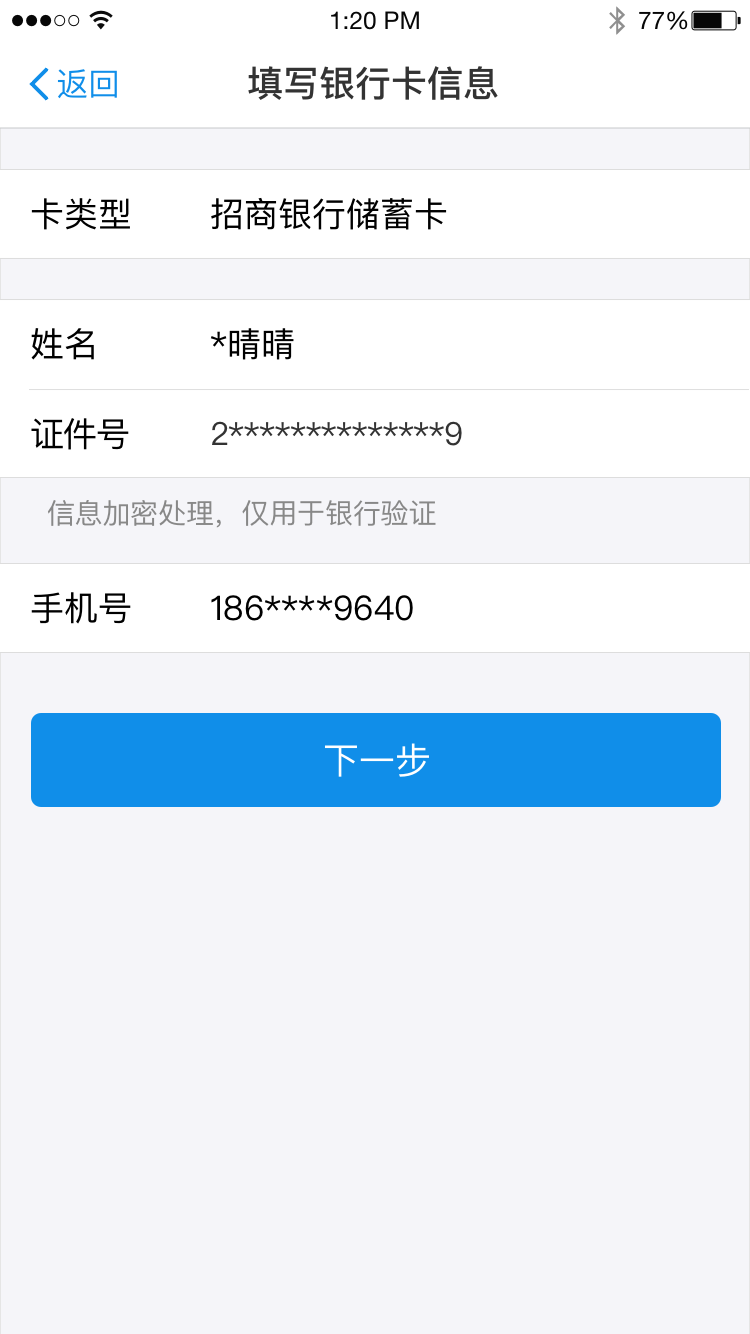
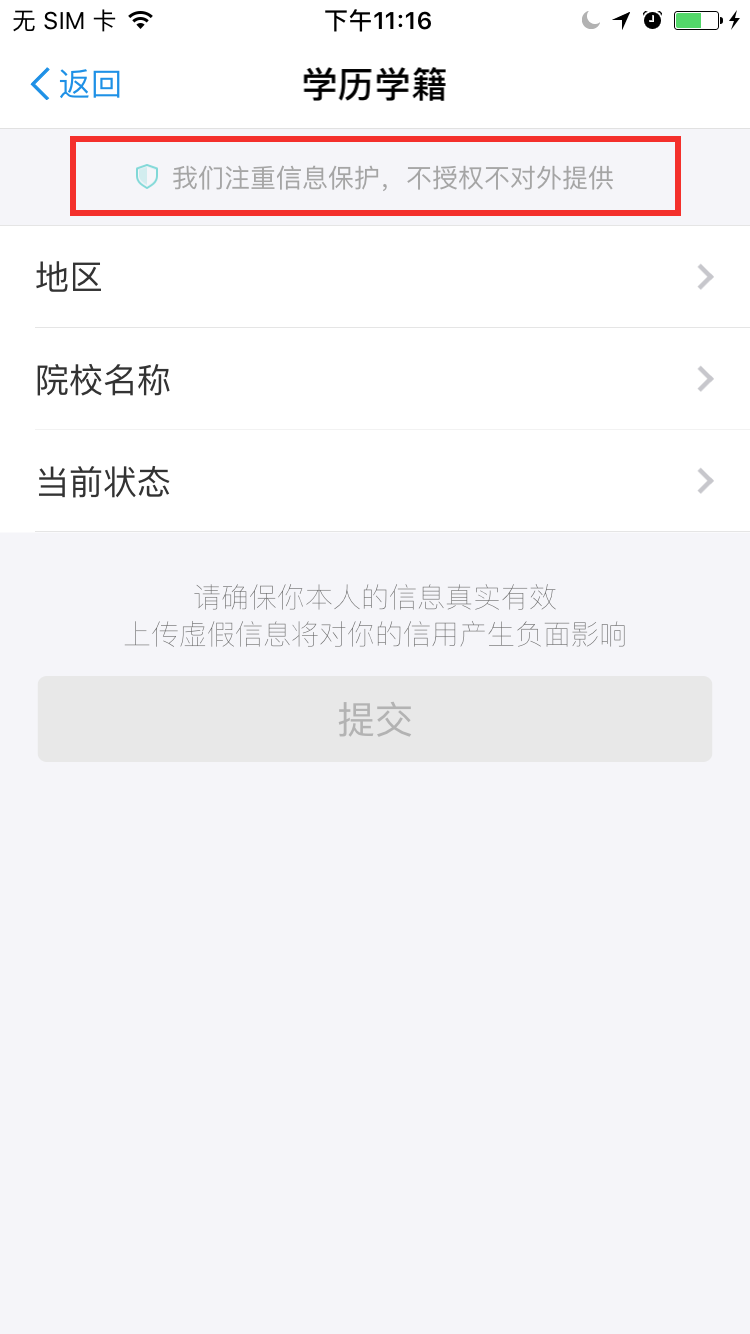
信息脱敏#


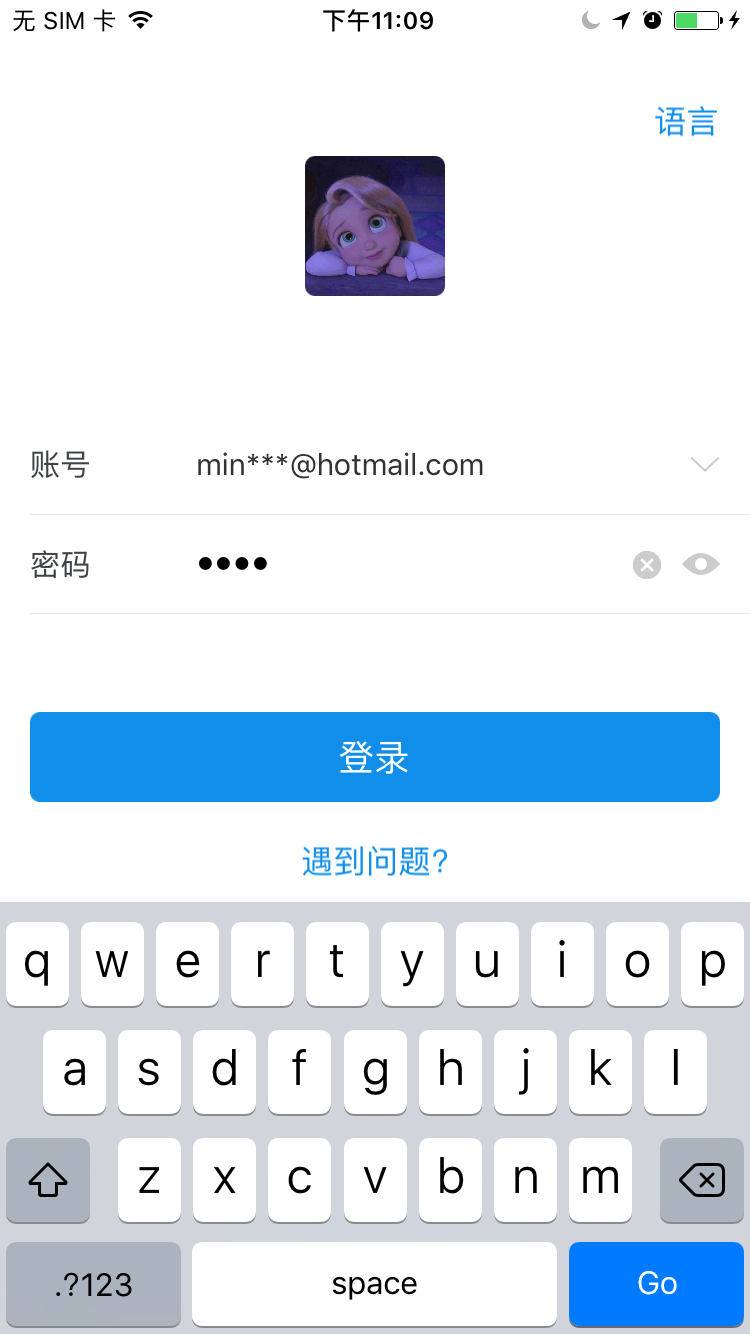
很多应用和服务都需要填入或者展示用户的某些私密信息,如:账户密码、手机号、身份证号、银行卡号等。展示和输入的时候对这些信息进行脱敏处理,隐藏信息的某一部分,而不是完全暴露在外。这样会让用户感觉到你的用心,你在保护他的信息安全。
输入提示#


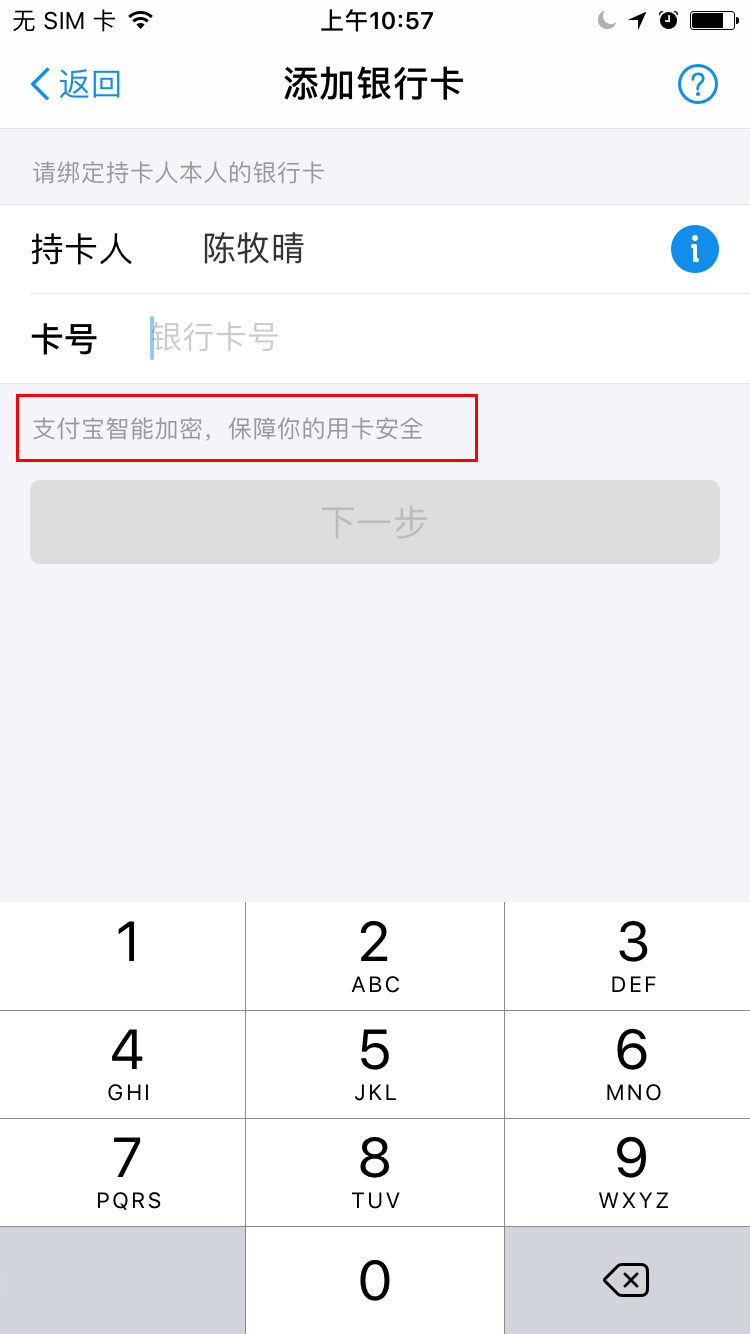
要求用户输入敏感信息的时候,明确告知用户信息的用途,消除用户的顾虑。
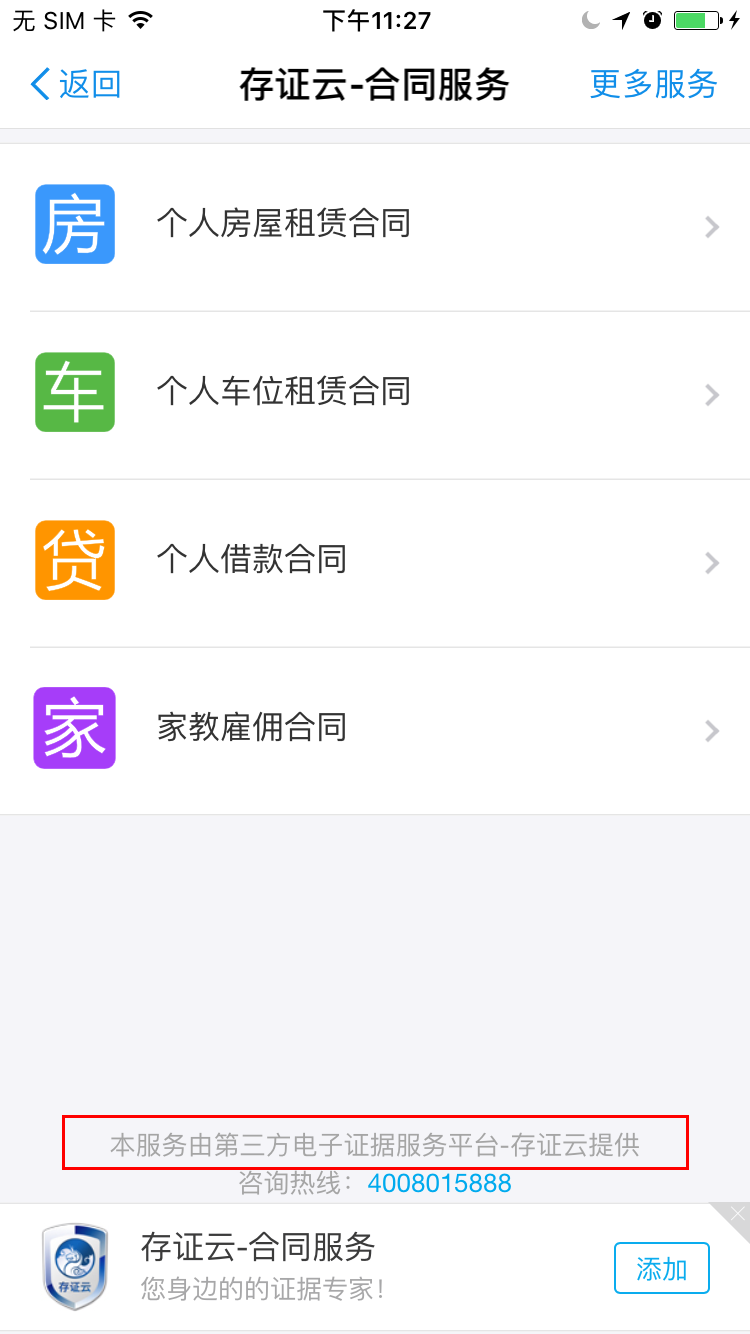
展示权威#


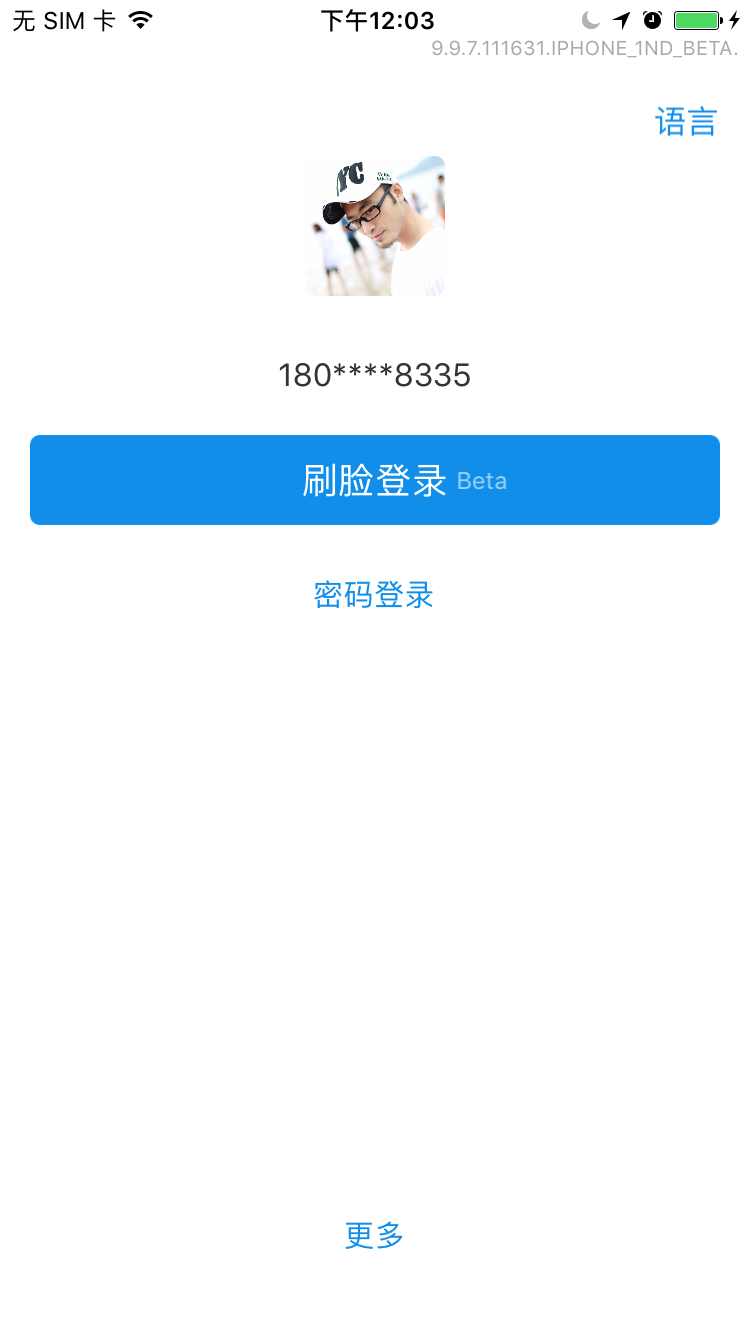
如果你服务提供方是传统的渠道非常有权威,在线上还不是广为人知。那么为了快速赢得用户的信任,打消顾虑,你可以向用户展示已有的权威。
操作可控#
我们作为服务提供者,应该坚守服务者的立场。时刻谨记是用户控制应用,而不是应用控制用户,不要冒然替用户做决定。 好设计应该是值得信任,也容易被相信的。在要求用户执行某一动作的时候,尽一切努力帮他们理解为什么这个操作是必要的。每一步都需要借助诚实和清晰的表述来建立信任,逐步的积累,一点点提升用户的信任感。
建立信任的基础就是用户自己拥有控制权!
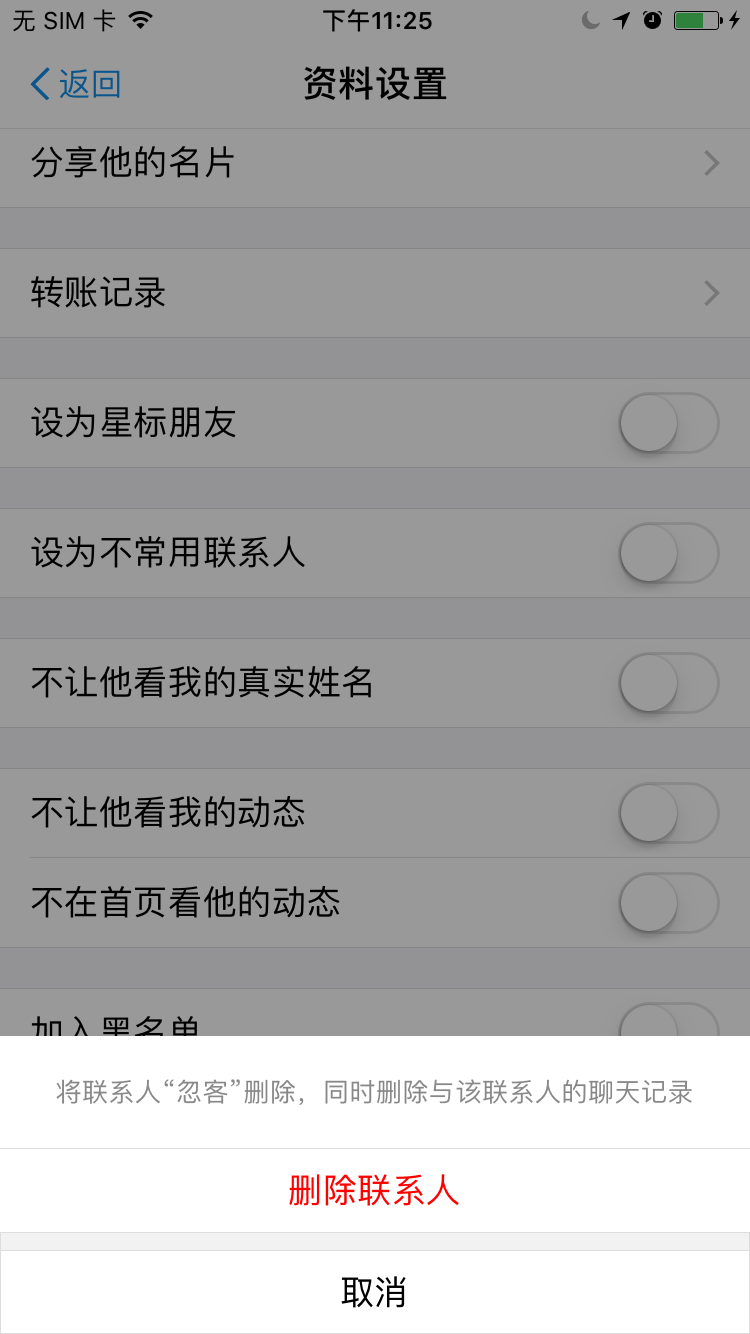
二次确认#

为了让用户感觉到是他们在控制,应用应该使用熟悉且可预知的交互元素。同时,在用户进行具有破坏性的操作行为的时候,提供二次确认,避免造成不可挽回的损失。
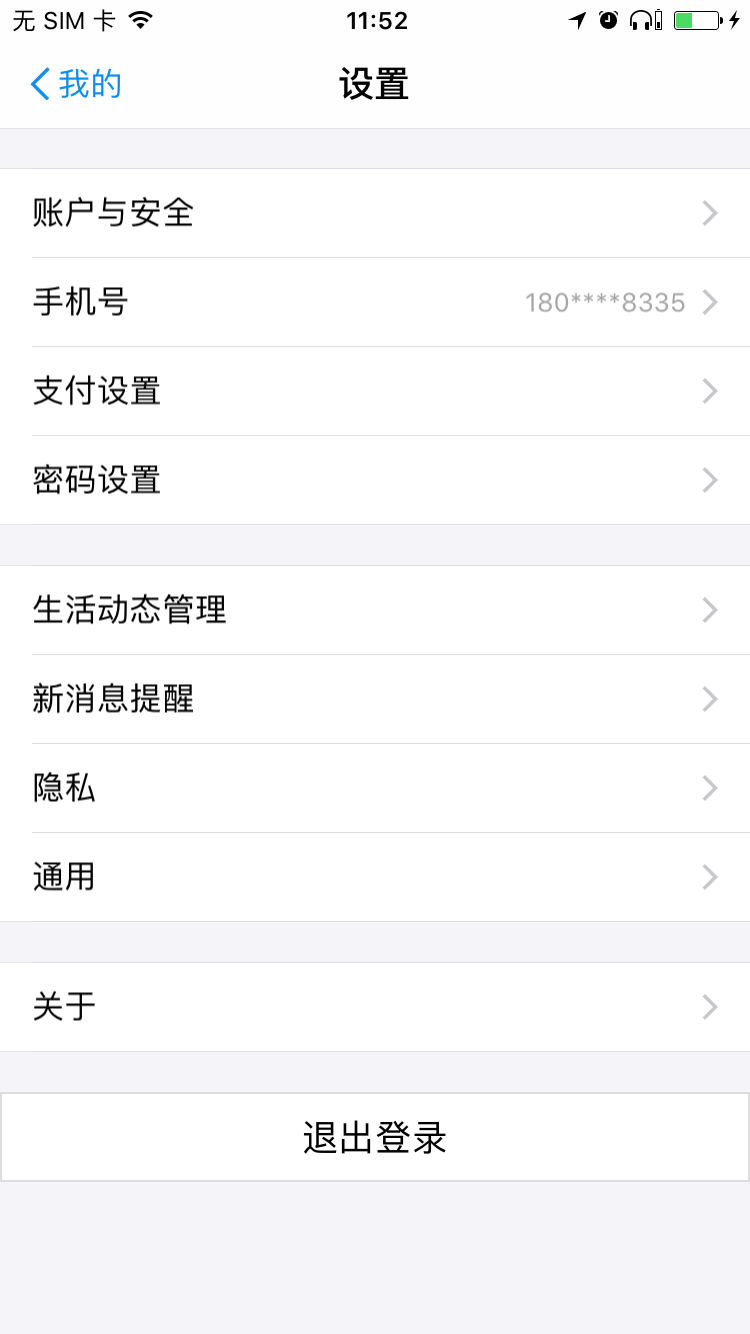
我的地盘我做主#


我们可以对一系列用户行为提供建议,对可能造成严重后果的行为发出警告,但不应该替用户做决定。好的设计会在让用户主导和避免不想要的结果中找到平衡。
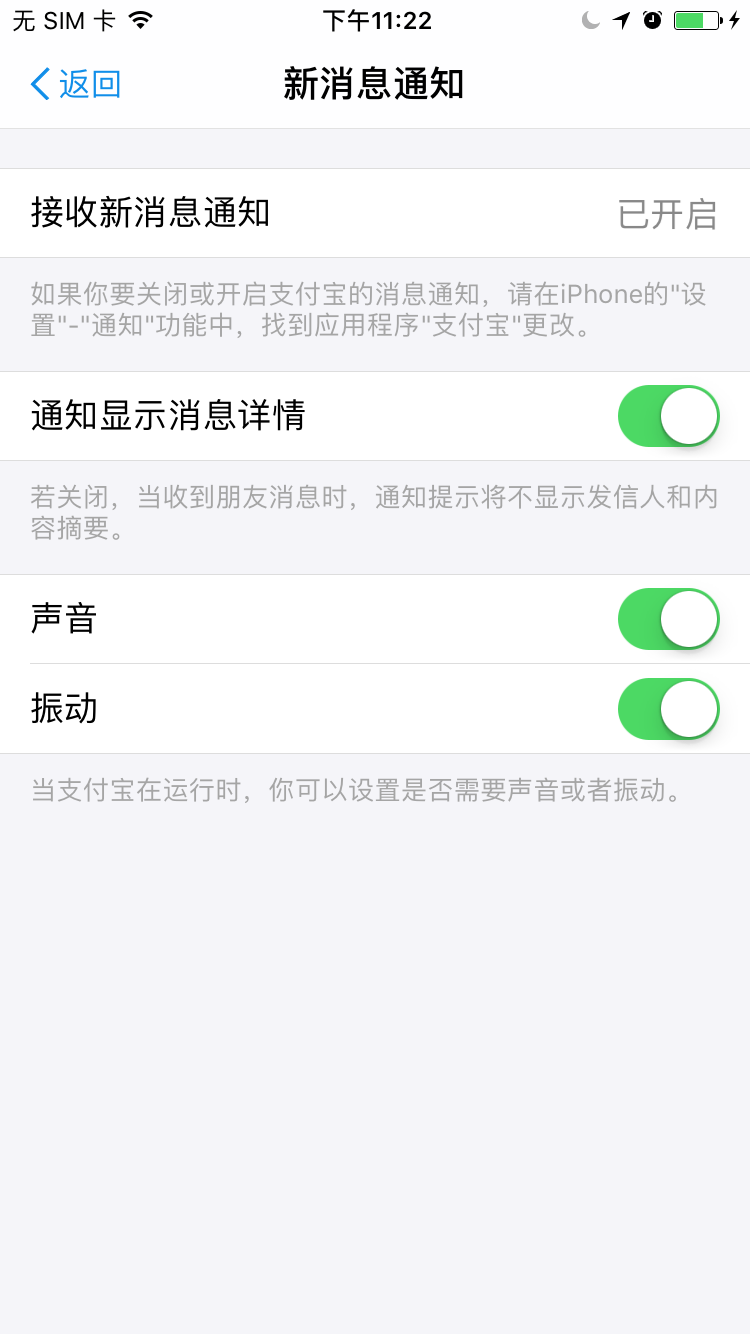
用户已经习惯于掌控他们自己的 APP 的使用体验。甚至有部分用户开始追求定制化的体验和切合自己需求的 APP。所以,保留用户选择的空间,即使是再小的选项都给予他们选择的权利,比如通知系统的开关。