Navigation
导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。移动开发框架提供了导航栏、分段控件、标签栏这几个导航组件。
NavBar 导航栏#

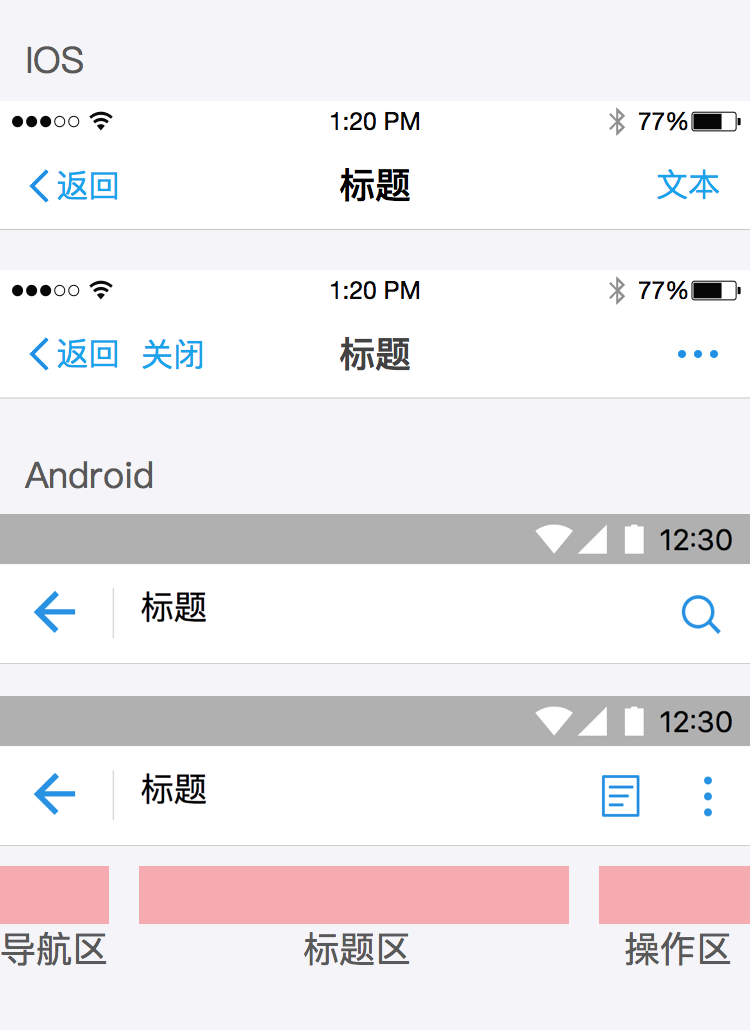
您的页面,需要通过嵌入导航框架,然后再展示给用户的;导航栏直接继承于客户端,开发者无需亦不可以对其中的内容进行自定义。但开发者需要规定各个页面的跳转关系,让导航系统能够以合理的方式工作。 导航栏分为导航区域、标题区域以及操作区域。其中导航区控制程序页面进程。在 iOS 和 Android 展示有所不同,如右图所示: 导航区: 通常只有一个操作,即返回上一级界面。开发者只能定义其内容;当用户进入您的页面层级超过三级以后,同时显示返回和关闭按钮,关闭则离开您的页面; 标题区: 开发者可以为每个页面定义标题,标题的文字展示区域固定,超出长度则会被省略。如果缺省则默认显示您的服务/应用的名字; 操作区: 操作区默认为“更多”图标,点击唤起操作菜单;开发者也可以自定义操作区,最多定义两个图标的操作按钮或者一个文字(两个字)的操作按钮;
SegmentedControl 分段控件#

分段控件一般出现页面的顶部或者页面中,让用户可以在页面内的不同内容之间快速切换。
突出显示当前选项,让用户知道所处的位置。
最多设置 5 个选项,超出的选项可以滑动展示。
TabBar 标签栏#

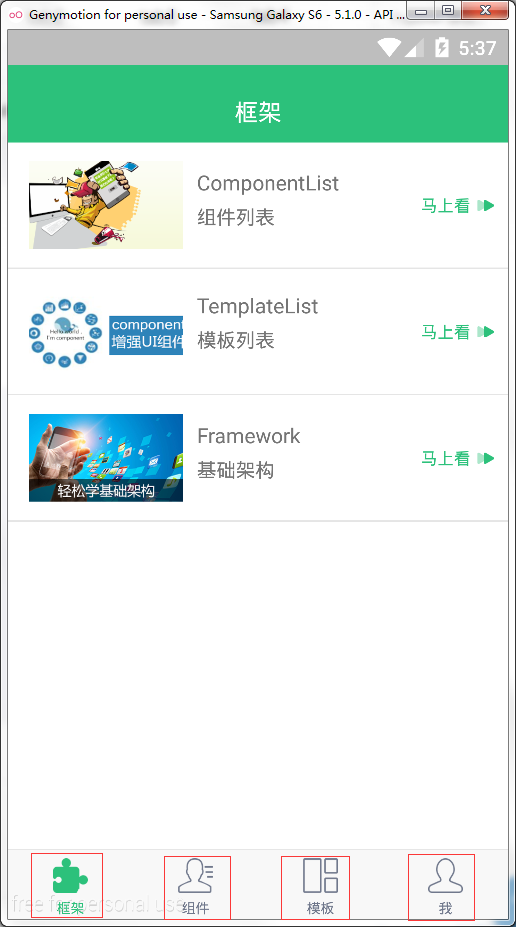
标签栏在页面的底部,让用户可以在不同的页面之间快速切换。
定义 & 原则#
标签栏用来组织信息架构在一个层级的页面。它可以让您的应用信息层级更扁平,这样有利于用户探索到更多的内容。最多设置 5 个 Tab 标签,超过 5 个标签时候,最后一个用『更多』标签,在『更多』页面里展示更多的导航选项。
标签栏的图标和文字可以自定义,颜色不能做修改,用支付宝提供的标准链接色。
切换页面的时候要在当前页面切换,不能新开页面。